Deno ist eine in Rust geschriebene JavaScript (JS) Runtime, die für interhyps Anspruch als Technologieführer im Bereich Baufinanzierung, aufgrund Denos modernen und sicheren Features, interessant sein könnte. Ende Oktober dieses Jahres wurde ein größeres Release veröffentlicht. Eine gute Gelegenheit Revue passieren zu lassen, was Deno genau ist, was die aktuellen Hauptfeatures sind und wie Deno funktioniert.
Dieses Thema über Deno habe ich in zwei Artikel geteilt: Im ersten, also diesen, theoretischen, Teil geht es darum zu beschreiben, warum Deno entwickelt worden ist, was die aktuellen Features von Deno sind und am Ende die Vor- und Nachteile zu analysieren. Im zweiten, praktischen, Teil möchte ich ein Beispielprojekt von Anfang bis Ende aufsetzen, in dem ich Denos Hauptfeatures demonstriere.
Geschichte
Ryan Dahl, oder zumindest eines seiner Projekte, dürfte vielen JS Entwicklern ein Begriff sein, denn er ist der Vater von Node und seit Anfang 2018 hat er mit Deno nun quasi Nachwuchs bekommen. Die Verwandtschaft zwischen beiden Ideen Dahls ist unverkennbar: „Deno“ ist nur ein Akronym aus „Node“. Auch zeigt sich die Ähnlichkeit zum älteren Geschwisterchen darin, dass Deno ebenfalls eine serverseitige JS Runtime ist, die auf Googles V8 Engine basiert.
Der Grund, warum Dahl sich entschied Deno als neues Geisteskind zu widmen, war, weil er mit ein paar Designentscheidungen über Node unzufrieden war, wie er es in diesem Talk selbst einräumt:
Die „Fehler“, die er bei Node gemacht hat sind hier nochmal zusammengefasst:
- Keine Benutzung von nativen Promises: Es wurden keine nativen Promises, sondern Callbacks verwendet. Man kann zwar Promises und
async/awaitnutzen, jedoch wird dies durch Wrapper Funktionen realisiert. Intern funktioniert alles noch mit Callbacks. - Unnötige Komplexität, z.B. Modul-Loading System über index.js; index.js wurde redundant als
requirepackage.json unterstützt. Mitnode_moduleszieht man sich nicht nur eine Dependency rein, sondern die Depenndency kann wiederum von einer weiteren Dependency abhängig sein. Dies führt uns zum nächsten Punkt. - Riesige
node_modules:node_moduleskönnen in jedem Node Projekt sehr groß sein, weil eine Dependency von einer anderen Dependency abhängig sein kann und all diese Dependencys werden in dennode_modulesOrdner heruntergeladen und gespeichert. Dadurch kann dernode_modulesOrdner sehr groß werden. Man spricht hier auch von „Dependency Hell“. Jeder Node Entwickler kennt wahrscheinlich dieses Meme:

- Mangelnde Sicherheit: Jedes Modul kann auf das Dateisystem oder auf das Netzwerk des Hostsystems zugreifen und erheblichen Schaden darauf anrichten. Dieser Punkt wird umso kritischer, wenn man bedenkt, dass praktisch jeder ohne vorherige Sicherheitsüberprüfung auf dem Repository System, NPM, ein Modul hochladen kann.
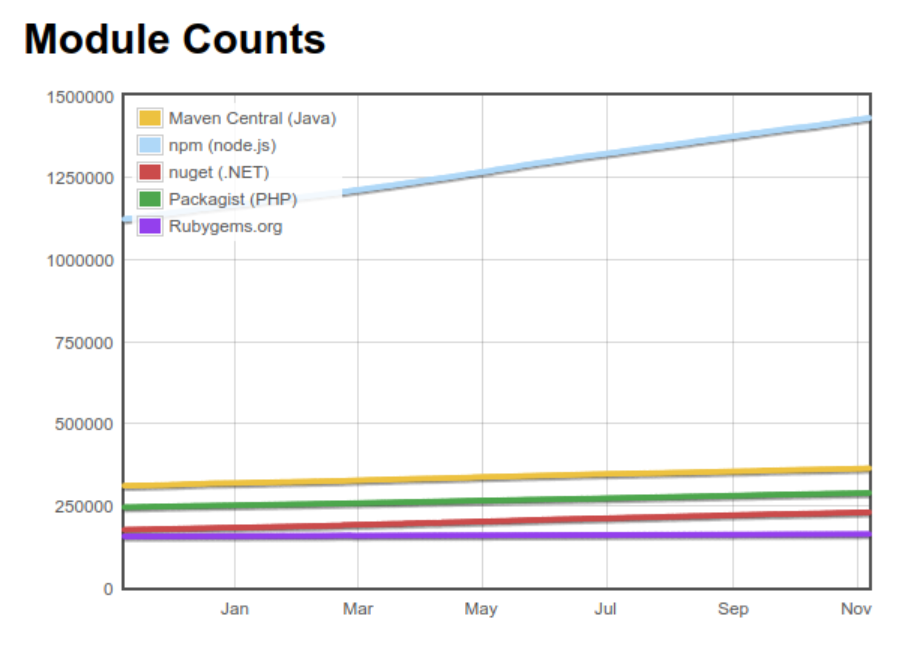
- Vendorlock Repository System durch NPM: NPM ist der De-facto-Standard für Node Module und damit hat man keine andere Möglichkeit Node Module zu veröffentlichen außer über NPM. Diese Monopolstellung von NPM führt dazu, dass auf NPM mit Abstand die meisten Module veröffentlicht werden (siehe untere Grafik). Unter diesen Modulen finden sich nicht nur die Besten.

In Node selber kann man diese Fehler nicht mehr korrigieren, weil Node in seinem Grundaufbau nicht mehr geändert werden kann, ohne bestehende Projekte zu zerstören. Daher entschloss er sich mit Deno komplett neu anzufangen und es diesmal besser machen zu wollen.
Funktionsumfang
In Deno wollte Dahl die Fehler nicht wiederholen. Nachfolgend ein kleiner Funktionsumfang von Deno.
Sicherheit
Deno hat eine zusätzliche Sicherheitsschicht. Im Gegensatz zu Node muss man Deno vorher explizit erlauben auf die Dateien oder das Netzwerk des Hostsystem zuzugreifen. Dazu müssen entsprechende Flags gesetzt werden. Hier ein paar der wichtigsten Flags:
- allow-write # Schreibzugriff
- allow-read # Lesezugriff
- allow-network # Netzwerkzugriff
- allow-env # Zugriff auf Umgebungsvariablen
- a # Erlaube Zugriff auf allesFirst-class TypeScript
Für größere JS Projekte wird in den meisten Fällen TypeScript (TS) verwendet. Da ist es nützlich, dass Deno TS standardmäßig unterstützt. Denn dadurch ist kein zusätzlicher Schritt notwendig, um TS auf einem Deno Projekt laufen zu lassen. Deno zwingt einen aber nicht in TS zu schreiben, sondern lässt einem die Freiheit auch in JS zu schreiben.
First-class WASM
Deno kann WASM Binary standardmäßig ausführen. WASM steht für WebAssembly. Damit kann man Module in Sprachen schreiben, die traditionellerweise im Backend verwendet werden und sie auch im Browser ausführen lassen. Bislang werden Rust, C/C++ und C# unterstützt. Module für komplexe oder zeitaufwendige Berechnungen könnten z.B. in C/C++ geschrieben werden und würden dann schneller laufen als vergleichsweise JS Implementierungen.
First-class await
Als man async/ await eingeführt hatte, konnte man await nicht benutzen, wenn die äußere Funktion kein async hatte. Ansonsten hätte man einen SyntaxError bekommen. Was die meisten dann machten, war eine Wrapper Funktion zu schreiben, bei der async davorstand. Dies fällt bei Deno weg, da Deno Top-Level await unterstützt.
Kein Repository Vendorlock
Es gibt kein zentrales Package Management System für Deno und damit auch kein Vendorlock für ES Module mehr. Module werden über eine URL geladen. Deno speichert dieses Modul dann zwischen, sodass bei einem weiteren Projekt darauf zugegriffen werden kann oder wenn die URL offline ist.
Große Standardbibliothek
Deno bietet eine Standardbibliothek an, die Module wie fs (filesystem), ws (websockets), hash (Verschlüsselung), encoding (Kodieren und Dekodieren für verschiedene Formate), path, io, datetime, http usw. anbietet. Dadurch ist kein Importieren von zusätzlichen externen Modulen, die möglicherweise kompromittiert sein können, notwendig.
Integrierte Tools
In Deno werden verschiedene Tools mitgeliefert, die für die Entwicklung nützlich sind, wie z.B. einen eingebauten Code-Formartierer oder vielfältige Assertions, Delays sowie CLI Tools, mit denen man nur bestimmte Tests laufen lässt.
Bewertung
Der nachfolgende Vergleich bezieht sich immer auf Node:
Nachteile
- Deno steckt noch in den Kinderschuhen. Es gibt bis jetzt noch keine nennenswerten Projekte, die auf Deno basieren. Wir haben also wenige Erfahrungsberichte. Auch das Ökosystem von Deno ist im Vergleich zu Node noch marginal.
- Man kann in Node alle Module mit
npm installaktualisieren. Dies ist mit Deno nicht machbar. - Deno unterstützt keine NPM Packages. Funktionalitäten von NPM Packages müssen für Deno nochmal geschrieben werden.
Vorteile
- Die Module in Deno werden zwischengespeichert als quasi unsichtbare
node_modules. Aber einen großen, zentralen Ordner für alle Projekte zu haben, ist immer noch besser als einen großen, zentralen Ordner für jedes Projekt. - Durch eine Standardbibliothek ergibt sich eine höhere Sicherheit. Denn die Module aus der Standardbibliothek weisen eine geringe Wahrscheinlichkeit auf, kompromittiert zu sein. Auch baut die Standardbibliothek auf Deno auf, d.h. es werden keine externen Dependencys benötigt und damit ergibt sich eine geringe Gefahr, ein schädliches Modul in das Projekt zu holen.
- Deno ist in Rust und TS geschrieben — beides Sprachen, die steigende Beliebtheit unter Entwicklern genießen.
- Deno verwendet die neusten ECMAScript Features in allen seinen APIs und seiner Standardbibliothek. Diese Konsistenz fehlt Node.
- Deno bietet eine zusätzliche Sicherheitsschicht. Nur wenn man die entsprechenden Berechtigungen gesetzt hat, darf man auch Zugang zu den sensiblen Teilen des Hostsystems haben.
- Bonus: Momentan arbeitet das Deno Team an der Möglichkeit, ein Deno Programm in einen Executable zu kompilieren, die man, ähnlich wie z.B. bei Go, ohne externe Dependencys ausführen kann. Die Arbeit dazu dauert jedoch noch an. Über den Fortschritt kann man sich hier informieren.
Fazit
Deno wurde von Ryan Dahl erschaffen und von den Fehlern in Node inspiriert. Deno macht alles neu. Und kann sich das auch leisten, da es keine Backward Kompatibilität sicherstellen muss. Ob das auch alles besser im Vergleich zu Node ist, muss sich zeigen.
Die Bezeichnung Deno als Geschwisterchen von Node klingt vielleicht abgedroschen, trifft aber den Punkt: Deno will Node nicht ersetzen, sondern eine Alternative dazu bieten. Deno selbst jedoch steckt noch in den Kinderschuhen. Aber es wächst tagtäglich und hat eine rege Community. Wir werden sehen, wie es sich weiterentwickelt, wenn es erwachsen wird.
Doch gerade weil Deno noch in den Kinderschuhen steckt, könnte dies für Interhyp eine Chance bedeuten, wenn sie Deno frühzeitig adaptieren und somit eine Vorreiterrolle spielen würde. Eine größere Bekanntheit für Deno als auch die Interhyp könnte man in der Tech-Szene auf jeden Fall erreichen.
Im nächsten Teil werde ich zeigen, wie man ein Deno Projekt von Grund auf aufsetzt.
