E2E-Tests ermöglichen es uns, Teile einer Anwendung zu testen, die von Unit-Tests und Integrationstests nicht abgedeckt werden. Das liegt daran, dass Unit-Tests und Integrationstests nur einen kleinen Teil einer Anwendung betrachten und diesen isoliert bewerten.
Selbst wenn diese Abschnitte für sich genommen gut funktionieren, weiß man nicht unbedingt, ob sie auch als Ganzes harmonieren. Bei End-to-End Tests wird deshalb die Anwendung aus der Sicht eines Nutzers und dessen Kundenreise getestet.
Mit einer Ansammlung von End-to-End-Tests zusätzlich zu den Unit- und Integrationstests können wir so unsere gesamte Anwendung testen.
Um E2E Tests anzulegen, stehen viele verschiedene Tools, wie beispielsweise Selenium, Nightwatch oder Cypress zu Verfügung, die jeweils auf andere Weise mit Browsern interagieren.
Bei Interhyp nutzen wir hier das bekannte Tool TestCafe für die End-to-End Tests der interhyp.de Website. Mit TestCafe sind wir in der Lage schnell und einfach E2E Tests zu schreiben und diese ohne großen Konfigurationsaufwand simultan in verschiedenen Browsern laufen zu lassen.
Anders als bei auf Selenium basierten Testing Frameworks interagiert TestCafe über einen Proxy Server direkt mit installierten Browsern und benötigt so keine zusätzlichen Web Driver.
Erster End-2-End Test
Um Testcafe zu nutzen muss zuerst das Paket über npm oder yarn installiert werden.
npm install testcafe
oder
yarn add testcafe
Danach kann eine JavaScript Datei erstellt werden, die unseren Test beinhaltet. Ich nenne sie für das Beispiel search.e2e.js:
import { Selector } from 'testcafe';
fixture('Search')
.page('https://devexpress.github.io/testcafe/');
test('Result page visible', async t => {
await t
.click('#search-icon')
.typeText('#search', 'click')
.pressKey('enter')
.expect(Selector('.post-content').visible).ok();
});
Folgendes passiert im Test:
- Mit
fixture(NAME).page(URL)wird eine neue Kategorie von Tests erstellt. Eine Kategorie enthält so mehrere Tests, die auf derselben URL laufen (Hier die TestCafe Website) - Innerhalb von der Methode
testwird dann der eigentliche Test definiert. TestCafe übergibt uns hier einen TestControllert, mit dem die testing API ausgeführt wird. clickklickt auf das HTML Element mit dem#search-iconSelektor. Das ist in diesem Fall das Such-Icon, um die TestCafe Dokumentation zu durchsuchen.- Mit
typeTextwird in das Suchfeld der Textclickeingegeben pressKeysimuliert das Drücken der Enter Taste, wodurch die Suchanfrage abgeschickt wird- Zum Schluss testen wir, ob wir uns auch wirklich auf der Dokumentationsseite befinden (Diese beinhaltet ein div mit der
.post-contentKlasse)
Um den folgenden Test nun auszuführen, kann man die TestCafe CLI nutzen oder einen TestCafe Runner manuell starten. Letzteres wird vor allem bei einem komplexeren Projekt wichtig.
Über die CLI wird der Test mit folgendem Befehl ausgeführt:
testcafe chrome search.e2e.js
TestCafe startet nun den ausgewählten Browser (Hier Chrome)

Danach wird die in der Vorbereitung bereitgestellte URL aufgerufen und Schritt für Schritt der Test durchgegangen.


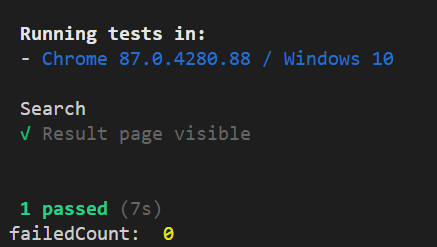
Am Schluss wird der Browser wieder geschlossen und das Ergebnis in der Kommandozeile angezeigt:

Konfiguration
Um TestCafe noch weiter zu Konfigurieren kann eine .testcaferc.json oder eine testcafe-runner.js erstellt werden. Ein Beispiel für eine testcafe-runner.js ist folgende Datei:
const createTestCafe = require('testcafe');
let testcafe = null;
createTestCafe('localhost')
.then((tc) => {
testcafe = tc;
const runner = testcafe.createRunner();
// Liste an Browsern mit denen getestet werden soll
const browsers = ['chrome --incognito --headless --no-sandbox --disable-gpu'];
const concurrency = 1; // Anzahl der parallel gestarteten Fenster
const TESTS_PATH = `*.e2e.js`; // Pfad der Testdateien
return runner
.src(TESTS_PATH)
.browsers(browsers)
.concurrency(concurrency)
.screenshots('reports/screenshots/', true, '${DATE}_${TIME}/test-${TEST_INDEX}/${USERAGENT}/${FILE_INDEX}.png') // Pfad der Screenshots bei Fehlern
.run({
skipJsErrors: true,
debugOnFail: true, // Hilfreich bei lokalem testing
});
})
.then((failedCount) => {
console.log('failedCount: ', failedCount);
if (failedCount > 0) {
throw new Error('Tests failed: ' + failedCount);
}
testcafe.close();
});
Hier können alle Konfigurationen wie in einer JSON Konfigurationsdatei vorgenommen werde. Eine Liste von Einstellungen kann in der TestCafe Doku eingesehen werden: https://devexpress.github.io/testcafe/documentation/reference/configuration-file.html
Sehr wichtig ist in dieser Konfiguration der –headless flag bei Chrome. So können die End-to-End Tests in einer Continuous Integration Pipeline ohne grafische Oberfläche gestartet werden.
Die runner Datei wird dort dann mit node testcafe-runner.js ausgeführt.
Reporting
Um sich die Testergebnisse in seiner Continuous Integration Pipeline schön darzustellen, lassen sich Test Reporter in TestCafe integrieren. Wir bei Interhyp nutzen hierfür beispielsweise den Multiple Cucumber HTML Reporter in Verbindung mit dem JSON TestCafé Reporter.
Diese Pakete können wieder im Projekt installiert und der JSON Reporter in der TestCafe Runner Datei hinzugefügt werden.
...
.reporter(['spec', {name: 'cucumber-json', output: 'reports/report.json'}])
...
Dadurch erstellt TestCafe nach dem Testdurchlauf eine JSON Datei mit den Testergebnissen.
Um nun den HTML Report zu generieren benötigt man noch eine neue Datei, z.B. report-generator.js.
const report = require('multiple-cucumber-html-reporter');
const projectName = require('./package.json').name;
const projectVersion = require('./package.json').version;
const reportGenerationTime = new Date().toISOString();
report.generate({
jsonDir: 'reports',
reportPath: 'reports',
openReportInBrowser: true,
disableLog: false,
displayDuration: true,
durationInMS: true,
customData: {
title: 'Run info',
data: [
{ label: 'Project', value: `${projectName}` },
{ label: 'Release', value: `${projectVersion}` },
{ label: 'Report Generation Time', value: `${reportGenerationTime}` },
]
}
});
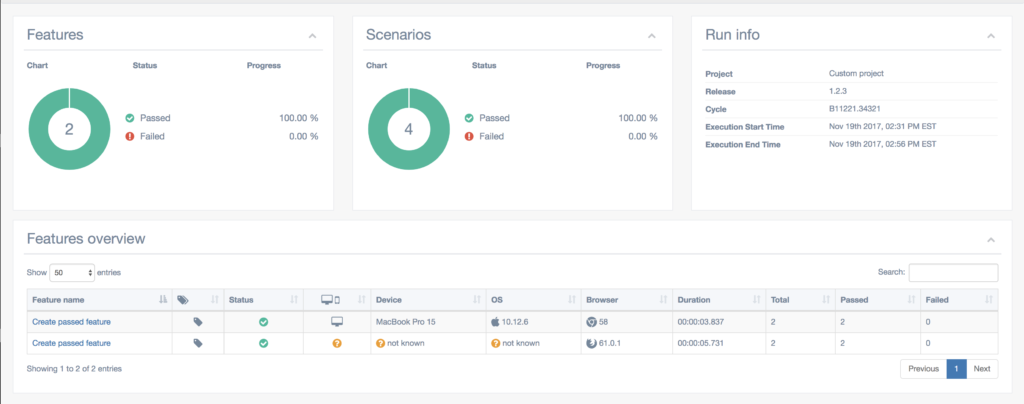
Mit node report-generator.js wird dieser dann gestartet und erstellt die dazugehörige HTML Datei. Im Browser sieht sie dann z.B. wie folgt aus:

Zusammenfassung
Wie man sehen kann, ist es sehr einfach eigene End-to-End Tests mithilfe von TestCafe zu schreiben und auszuführen. TestCafe ist sehr mächtig und mit der zusätzlichen IDE TestCafe Studio wird E2E Testing zum Kinderspiel.
Um mehr Informationen über TestCafe zu erhalten, ist es auch hilfreich, in der offiziellen und umfangreichen Dokumentation zu stöbern. ⭐